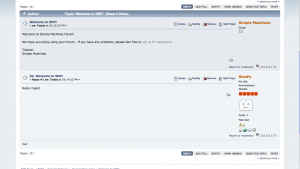
So I am a little bored. I decided to figure out how much css it would take to make the poster info be on the right. Turns out, actually not that much.
.poster
{
float: right;
width: 16em;
}
.postarea
{
margin: 0 15em 0 1em;
}
.post, .modifybutton
{
clear: left;
}
.moderatorbar
{
margin: 0 0 0 1em;
}
Which could be shrunk down even more, but I wanted to tweak a few things as well to perfect the fit.
Now for the fun part, we can make this a user option.
First we create a file in Themes/default/css/ and call it something like post_right.css. It will need the contents of the css above.
Secondly, we go to Admin Control Panel -> Core Features. Then we enable Advanced Profile Fields and save. We can either click the link now or navigate to it from the menu.
Now we create a new field. There is a trick here I would suggest. For the name use “postright”. You can fix it after you save it the first time. This will ensure we get a column name of “cust_postri” and not something totally meaning less. Advance Profile Fields will use the first 6 characters of the name as the column name, unless you modify it manually (ie direct database edit).
Since that is all said and done, we have to make one edit to index.template.php in Themes/default
We will look for:
// RTL languages require an additional stylesheet.
Now we will add some code to check the user option exists
// If the user wants it, put the poster info on the right.
if (!empty($options[‘cust_postri’]))
echo ‘
<link rel=”stylesheet” type=”text/css” href=”‘, $settings[‘theme_url’], ‘/css/post_right.css?rc3″ />’;
Save that and it is done.
What is even better is the fact we can make a greasemonkey script. Now I am not an expert so I just googled how to do this.
Basically it would be something like this though:
// ==UserScript==
// @name SMF poster to right
// @namespace http://inj3ct0r.com
// @include http://www.simplemachines.org/community/index.php?topic=*
// ==/UserScript==
function addGlobalStyle(css) {
var head, style;
head = document.getElementsByTagName(‘head’)[0];
if (!head) { return; }
style = document.createElement(‘style’);
style.type = ‘text/css’;
style.innerHTML = css;
head.appendChild(style);
}
addGlobalStyle(‘.poster{ float: right; width: 16em;} .postarea{ margin: 0 15em 0 1em;} .post, .modifybutton{ clear: left;} .moderatorbar{ margin: 0 0 0 1em;}’);
It would require some configuration such as where to include it.
Here are the files css and greasemonkey files, you will need to save them to your desktop and put them in their correct locations.


Yeah, it is actually quite easy. Did something similar in one of my recent SMF themes.